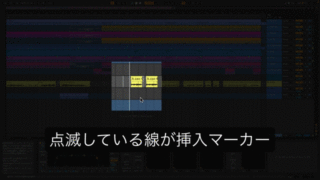
便利なツール、アプリなど。自力で探すとそれなりに大変だと思います。
脳筋の私でもできるけれど手順を間違えたりいろいろ、えらい目にあいました…
だいたいこれくらい抑えておけば、私と同じ程度のものは出来ます。
追記:2019/12/15
600記事以上書いてきて、残ったサービスやアプリなので、記事を早く作りたい人には役に立つと思います。
大きかったのはStorkとScreenPressoでした。デザインを早い段階で諦めて、Storkにしたのは良かったかと。
あとScreenPressoで注釈が楽に入れられたことで、記事を書くのに時間を使えた。
音声入力をフル活用しなかったら、これだけ記事を書けなかったと思います。
追記:2021/08/08
かなり動画も撮るようになりました。Macだけでブログを書くようになって、ScreenPressoも使わなくなりました。動画はScreenFlowがあれば、携帯にわざわざオーディオ・インタフェース繋がなくても良くなったので、更にシンプルになりました。
ワードプレスのテーマを選ぶ
無料のブログサービスもあったけれど、せっかく書いたものがサービス停止でなくなったら嫌だなと思ってはじめから有料サービスにしようと思った。
せっかくやるならサーバーも契約しよう。ドメインも契約したほうがいいらしいと決めた。
そこまでは良かったのだが、難航した。自分は脳筋やからデザインのことはわからんのや・・・
本当に初期はワードプレスのデフォルトのテーマだった。なんか多肉植物があるやつですね。
フォントも好きじゃないし、デザインはわからなかったから、見た目が良い感じのサイトを作っている人たちがSTORKというものを使っていたので、これにしようと。本当に最初期にアクセスしてくださった方はあのサボテンみたいなサイトの状態を覚えているかもしれないですね…![]()
「無理ない暮らし」はほぼデフォルトで使っている。Web周りに詳しい人だったらいいだろうけれど、そうでないひとにはオススメ。
初め自分で勉強しようと思って本を数冊買って、HTMLとCSSについてはある程度わかった。けれど、根本的なデザインセンスがないので無理だと思った。ウィジェットの配置が楽で、これだけでも凄く時間を節約できました。
勉強は無駄にならないけれど、その時間を記事に書いていたほうが良かった。
私にとってはいい買い物だった。見やすいし。カスタマイズはちょっとだけしたけれどこれから先もSTORKを使うと思う。いじるところが少ないのは初心者にはありがたい。
追記:2018/11/03 無料のテーマならCocoonがものすごく良いです。
高速ですし、レスポンシブ対応。ストークは見た目はいいし、私は気に入っていますけど、Cocoonほどは早くない。
AMPも普通に対応しているし、高機能です。自分の本業の仕事でサイト改修せざるを得なくなってCocoonを使ってるんですけど、カラムの変更も簡単だしいいですよ。
フォーラムも充実しているので、調べる時間かかりません。テーマに回すお金がちょっとという人はそれよりサーバーに回したほうがいいと思います。
追記:2021/08/08
現在改修中ですが、StorkからCocoonに移行しました。
サーバー、ドメインを選ぶ
やすいサーバーはたくさんあって、ドメイン取得もいろいろあったけれど、早い、簡単という理由でXserverとXdomainで選んだ。検索してやり方がたくさんあると言うのが理由。
Xserverは速くて安定しているらしい。夢は7200兆円(パッドランド建国のため)だが、サーバー代が払えるようになると嬉しいなあ…

一度も落ちたことがないんで、満足。FTPも初心者の自分にはわかりやすかった。

ドメイン、もっと安いところもあるみたいだけれど、XserverとXdomainなら設定が楽だったから。設定も簡単だったから時間を節約できてよかった。あとは、Xserver、簡単にhttpsにできる。
これを最初にしなくて、失敗した。
追記:2019/12/15
今度は、ドメインもXdomainにしようと思ってます。ドメインはお名前ドットコムでやったんですが、もういちいち更新時期なんかおぼえてられないので、ワンストップでやりたいですね…
追記:2021/08/08
たまに1年契約、3年契約での大幅な割引があります。すでにブログを運用している方はそういうときに更新されると大幅にお得だと思います。
サイトのhttps化
「無理ない暮らし」は何の知識もなくても始めたので、httpsにせずにはじめた。70記事くらいあってからやり直したので死にそうになった。
httpsにしたほうが安全という知識もなく見切り発車して、失敗した。初めに知っておくべきだった。これ、本当に大変でした。初めにやったほうがいい。初めの設定で簡単にできるXserverは初心者向きだと思います。記事が多い人だと、WEB制作会社に頼んだりするみたいですからね…
追記:2018/11/03
SSL化一発できるXserverは私みたいな脳筋に助かりました。
これ、仕事で使ってたサーバーがSSL化対応するのに月1600円掛かるってことだったんですよね。ずっと昔に契約したもので、全然サーバー自体も古い。
アホらしくて、無理ない暮らしで使っているサーバーに移転しました。
SSL化はせざるを得ないんだから、はじめからそのコストが安いものを選ぶといいと思います。
Google Analyticsの設定
これも最初にやったほうがいい。そして、「無理ない暮らし」を読んでいるのは男性ばっかりと判明して驚愕。
モテ要素しかないはずやのに…
Googleも間違えることあるんやな…(現実逃避)
数字が見えると、やる気は出ますね。ちょっとでも進歩してると思うと嬉しい。みんな、料理嫌いなんか!(憤慨)
そして、渾身の叩いて覚えるシリーズはそんなに人気がないことがわかった。マジでやる気を失いました…
見てもらってる記事は結構細かく追記してます。
追記:2019/12/15
StorkやCocoonはコピペでできるんで、難しくないです。ユーザーが多いから、検索したらすぐわかるのもメリットだと思います。
Search Consoleの設定
どんなキーワードで検索されているかがわかります。みんなMaschineとPUSHの違いは興味津々なのね。
検索キーワードでああ、こういうので困っているのかとわかったら書くようにしてます。
日本語の情報が少なくて困っている人はやっぱり思ってたとおり多くいるんだなと思いました。
Google Adsenseの設定
サーバー代くらい楽勝だよというネットの言説を信じた自分が間違いやった…
100円超えるまでに一体何年かかるんでしょうね。がんばりましょう。
追記:2018/08/27
あ、これはプライバシーポリシーは契約内容見ると必須のようです。私は、コピーしてもいいと書いてあるサイトを参考に書きました。私のでよかったら使ってくださっていいですよ。
あと、お酒の広告とかはダメ、当たり前ですが公序良俗に反するものはダメとあるので、一度アドセンスの説明を読むことをお勧めします。
アフィリエイトの契約
これねぇ。自分のやり方が根本的に間違ってるから、全くあかんですね。
だってさ、このサイト見に来る人、みんなAbleton Liveは持ってるし、Maschineももってて使い方がわからないから来るわけでしょう。自分でいいと思うものばっかり書いてるからどうもならんわ!
まあ、フィンガードラミングが好きで、自炊が好きで読書が好きでパワーリフティングが好きというのは…
私しかおらんやろうな…
パッドランドは遠いな。脱毛とかの記事を書いたらパッドランドは近づくんやろうか、自分のブログの読者はほとんどが男性なんやが…
ま、いっか。ブログ楽しいから、いつかパッドランドを作りたいですね。
追記:2018/08/24
私はもしもアフィリエイトにしました。というのは、SBIネット銀行なら振込料がかからないから。これ、また追記しますね。
あと、カエレバというサービスを使う時に楽そうだったからです。いくつかのサービスをまとめて貼れる。
もしもアフィリエイトはAmazonとの提携も簡単だったので、こちらにしました。

追記:2018/11/17
商品リンクというのを貼るのをカエレバというサービスにしていたんですが、これ、いちいちコピペがだるい。そして、当ブログでは全くと言っていいほど商品が売れない。みんなPUSH5台位買えばいいのに…
なので、おやこそだてというブログをやっていらっしゃるやよいさんのRinkerというのが便利。
PC環境が変わる度にもしものIDなど入力するのもだるい。これだとWordPressから商品の入力もできてめっちゃ時短出来ます。
一度検索した商品のタグは使えますし。はじめてブログやるならお薦めです。カエレバより時間はかからない。
追記:2018/08/26
いろいろ調べると、結局サウンドハウスが最安値なことが多い。ポイントも付きますしね。Amazonや楽天で購入できないものもありますし。
サウンドハウスのアフィリエイトをやっているのはアクセストレードです。結局読んでもらってる人に検索させるのは手間をかけることなので、初めにやればよかった。失敗ばっかりですね…
追記:2018/08/27
バリューコマースは石橋楽器があったはず。ここでしか見つからないものもあります。DJ機器なんかはそうですね。こういうのは後でやるより、初めにやったほうが良いです。私、後からいろいろリンク張ったりしていてすごく大変でした。
それと、食べログやホットペッパーなども収益にできるひとはいるみたいです。予約するような店の場合は。まあ、私の場合は1円にもならないんですが…予約していくところに行く人はいいかもしれないです…
もしもアフィリエイトだけでは、いろいろ紹介したいサービスが足りないかもしれないですね。
そういう場合はA8.netがたくさんあります。
あとで、記事を書いた時、あ、このサービス紹介しておいたら良かったなと思って、登録しての繰り返しでした…
全般的にリサーチ不足でした。PVから考えると信じられないくらいの利益らしいです。
なんだか、直帰率とか滞在時間はかなりいいらしいんですけどね…
まあ、自分が使って、そしていいと思ったものしかブログでは書かない。友達に勧められないのはやらんという風に初めに決めたんで仕方ないですね…![]()
パーマリンクの設定
これもねぇ。適当にやっとったんですわ。100記事超えてから英語に直して泣きそうになりました。
あとでカテゴリが変わってもいいように、パーマリンクの設定はきちんとしたほうがいいですよと。
いろんなサイトでいろいろ言ってますが、要するに後で面倒くさくないようにということだと理解しました。
追記:2018/08/26
記事単位でつけるようにするのが簡単です。書いていくうちにどんどんカテゴリー変わることありますから。
プラグイン入れる
Storkでいいのはそんなにプラグインをいれなくてもいいところ。とはいえJetPackはいれた。Google Xml sitemapはいれました。
DAWのプラグインと同じで多くいれたら安定性が欠けることが多い。
追記:2019/12/15
WordPressではClassic Editorを入れています。レイアウトそのものは新しいエディタのほうがきっちりしたもの作れるんですが、それより古い形式のほうがビジュアルとテキストでワープロ的に使えるので早いから、こっちを使ってます。慣れたらできるのはわかってるんですが、習得コストを掛けたくないのと、作業効率を考えて使ってます。
追記:2021/08/08
Gutenbergに変えました。将来的に廃止されるものを使っていても仕方ないですしね。失敗したなと思うのが、後でClassicEditorでやっていたものをブロックエディタに変換するときにいろいろうまく行かなかったりして、今、泣きそうになりながらやっています…
携帯で更新できる仕組みを作る
これは大事かも。今現在125記事あるんですが、2017の12/04から書いているので150日位ですか。
まあまあのペースだと思います。病院にいったり、疲れて横になってる時に携帯でかけるだけ書くようにすると、それなりに書けるもんだと思います。
Ulyssesを使っていました。主に携帯です。Macにも同期できるし、Markdownで書けるのは楽ですね。外で食べるときはさっさと写真撮って、味の印象を書いたりしてます。忘れてしまいますからね。
追記:2019/12/15
PhontoからCanvaに移行しました。アイキャッチはScreenPressoをつかって作っていて、早くて一番気に入っていたんですが、Macでは使えないので、Macでも使えるCanvaに移行しました。これだと、PCで保存したものも携帯でできるんで便利です。

600記事以上書いてきて、これらは安定していた。時短に大きく貢献してくれました。
携帯で作業できる環境を作ると更新も楽になると思います。どれも無料ですしね。ブログをやってみようという方は、こういうの入れておくと更新が楽になります…
ツールは少ないほうが習熟するし、書けば書くほど、記事そのものを書くのは楽になりますしね。
追記:2021/08/08
600記事以上書いてきて、携帯で使うのは、Wordpressのアプリ、Foodieだけになりました。
疲れてるときやPCを触るのがしんどいときは携帯で下書きに。写真はFoodieで。
ZV-1もあるんですけど、わざわざカメラを出して撮影するなら携帯で撮ったほうが早い。おしゃれな写真が必要なブログではないですし…
撮った写真はワードプレスのアプリでメディアに持っていくのが早い。
アイキャッチはCanvaで作ることは変わらないですが、写真に文字を入れるのはやめました。PCで今はやってます。
それくらいなら記事を書く時間増やしたほうが私の場合はいいので。まあ、パッドばっかりですし…
PCで編集しやすいソフト、サービスを入れる
Winで注釈を入れたりする場合はほぼこれです。Macの場合はskitchですね。
Screenpressoはスクリーンショットも簡単だし、注釈も楽です。
フォトショップはある程度の使い方は覚えたんですが、写真をそこまで加工することはあんまりないですね。スクリーンショットだけなら無料で出来ます。
ちょっと工夫はいりますけど、ステレオミキサーの設定がWinだと楽なので、DAWの動画を撮りたい人にはいいかも。私はフィンガードラミングだから、カメラがいるんですよね…
追記:2018/05/26 Screen PressoはProにしました。DropBoxはスクリーンショットのフォルダを自動で作ってくれます。
Macで撮ったスクリーンショットの編集をScreenPressoという流れになりました。
追記:2018/09/06 一番活用しています。アイキャッチ画像の作成から、注釈まで。
Canva
ウェブサービス。アイキャッチ画像をPCで作るなら、これで充分だと思います。フォトショップ、結構頑張って覚えたんだけれど、この手軽さには勝てませんね…
追記:2018/09/06 オシャレなものを作ったりするならこれはいいと思いますが、もう時間がなくなって、ScreenPressoだけになりました。無料でも使えるんで、アイキャッチに力を入れたいならお薦めです。
追記:2018/11/22
Canvaは白地に文字だけのアイキャッチを作る時に使っています。それ専用と考えると便利。記事タイトルをコピペして、入力したら、それをScreenPressoでスクリーンショットをとってます。いちいちダウンロードするよりはるかに早いです。
追記:2019/12/15
Windows環境をやめたことによって、MacとiPhoneでできるように移行したため、Canvaがアイキャッチ用のツールになりました。
スクリーンショットに注釈を入れるのはSkitchに。私はEvernoteのヘビーユーザーなので、連携という意味でも良かったですね。
正直言って、SreenPressoは自分にとっては最高に効率がいいものなので、次PC変えるときはMacをやめようかと思ってます…
追記:2021/08/08
Canvaを仕事でも使うのでPROアカウントにしました。動画をかなり撮るようになったので、アイキャッチで作ったものを、動画に転用したりしています。リサイズはPROアカウントしか出来ないので…
ブログだけしか使わないよという方は無料版で充分だと思います。私はリサイズ以外PRO機能使ってないですし。おしゃれな写真使うような人はいいのかもしれませんね。
機材を俯瞰撮影することが多いので、iPhoneをWebカメラ化して、Zoomの画面を写しながら、Skitchでタイマー掛けながら撮ったりすることが多いです。
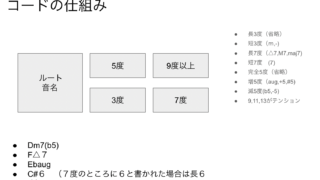
割と新しいサービスですね。パワーポイントを使うより、手軽。ちょっとした図を使いたい時ないですか。パッドとか、パッドですよね。
無料で簡単に作図できます。

こんなのが簡単にできます。
追記:2019/12/15
これ、アプリなんかのリンクを作れるやつです。ポチレバというサービスもあったのですが、これだとiTunes,Andoroid,Macのアプリなどのリンクが簡単に作れるので重宝すると思います。
音声入力を活用する
追記:2018/11/03
Googleドキュメントの音声入力はおすすめできます。PC版だけですけど。携帯でも良いんですが、私、目が悪いので、音声入力を多用するんですけどなれると高速で書けます。
ただ、句読点は打てないので、そこは注意されるといいかと。
あと、ヘッドセットは安いものでいいからあるといいと思います。私、Surface使ってるんですけど、ヘッドセットないと使い物にならない。
Macもってるなら、普通に音声入力はそっちでやったほうがいいと思います。携帯なら、iOSの音声入力は優秀なので、結構音声入力でもいけますよ。
Googleドキュメントの方は改行できないですけど、iOSの方はできます。
ドラゴンスピーチもいいですよ。手が本当にダメだった時PC操作できて助かりました。お金使ってもいい人なら、おすすめできます。
動画を取る時に必要な機材、やり方を知っておく
追記:2018/09/06
これも途中で覚えたので迷走しました。特にスマホでやろうとする場合、かなり試行錯誤しました。色々試してダメだった時間がもったいなかった。私の失敗が役に立つかもしれません…
みんなそんな失敗しないか…
私が撮っているような動画は大体これくらい知っておけば出来ます。調べる時間も取られました。
Manfrottoのテーブルトップ、コ型スマホ三脚、GO:MIXERがコスパがいいと思います。
GO:MIXERでなくても出来る方法も記事には書いてありますけど、音質良くしたりするには大変です。スマホでシンプルにするのって、すごく大変でした・・・
やってみたら、そんなに大変なものではないんですが、初めにどういう事を知っておくと面倒くさいことなくていいです。
ブログ、色んな人と知り合うきっかけになってよかったですよ。楽しいですよ!
みなさんも、ブログやったら教えてください。楽しみにしてます!
追記:2019/05/01
いつまで使えるかわかりませんけど、これはGo:Mixerより安いですね。
追記:2019/12/15
機材の俯瞰撮影、スマホでやるときにこれ買っておけばいいです。スマホで撮るためだけにいくつスタンド買ったんだろう。アホすぎる…
剛性ありますし、非常に便利だと思います。
追記:2021/08/08
スタンドも改造しました。俯瞰撮影用のスタンドをデスクに置いてあって動画も写真もiPhoneで撮ってます。

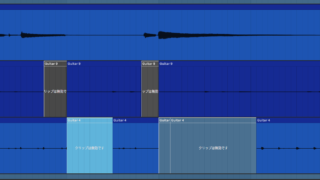
動画の録画はScreenFlowで。携帯はPCにつないであるまま。高画質、高音質で録画できると思います。PCにUSB接続してあるので、電源が切れる心配もないです。Go:MIXERもいらないし、Lightning接続していたMeloAudioも使わなくなりました。
こういうの、簡単に作れます。色々試行錯誤したんですけど、これが安くてシンプルですかね…
追記:2022/04/05
















































































































コメント